
Canvas ⸺ это HTML5-элемент, предназначенный для рисования графики веб-страницы․ С его помощью можно создавать и анимировать различные изображения, диаграммы, графики, игры и другие интерактивные элементы․ Он обеспечивает программистам возможность работать с пиксельным изображением непосредственно в браузере с помощью JavaScript․
- Использование Canvas
- Рисование на Canvas
- Пример кода
- Что делает canvas?
- Когда использовать canvas?
- Для чего используется тег canvas?
- Для чего нужен тег canvas в HTML?
- Что такое canvas в Unity?
- Что такое canvas в Python?
- Как стирать канвас?
- Как заполнить Lean canvas?
- Как зайти на канвас?
- Как нарисовать прямоугольник в JavaScript?
- Что такое контекст canvas?
- Какой элемент HTML используется для указания заголовка документа или раздела?
- Какой тип ввода определяет ползунок?
- Какой атрибут используется в HTML чтобы указать что поле ввода должно быть заполнено?
- Что такое HTML5 Canvas и как им пользоваться?
Использование Canvas
Для использования Canvas необходимо добавить элемент <canvas> в HTML-разметку страницы․ Атрибуты width и height позволяют задать размеры области рисования․ Если атрибуты не указаны, размер области рисования по умолчанию будет равен 300 пикселям в ширину и 150 пикселям в высоту․
<canvas id="myCanvas" width="800" height="400"></canvas>
После создания элемента, необходимо получить контекст рисования, используя метод getContext с аргументом «2d»․ Контекст предоставляет набор методов и свойств для рисования на Canvas․
var canvas = document․getElementById('myCanvas');
var ctx = canvas․getContext('2d');
Рисование на Canvas
Далее можно использовать методы контекста рисования для создания различных фигур и элементов на Canvas․ Некоторые из самых часто используемых методов включают⁚
fillRect(x, y, width, height)ー рисует прямоугольник с заполнением;strokeRect(x, y, width, height)⸺ рисует прямоугольник только с контуром;clearRect(x, y, width, height)ー очищает прямоугольную область на холсте;beginPath⸺ начинает новый путь;moveTo(x, y)⸺ перемещает перо в указанную точку;lineTo(x, y)ー создает линию от текушей позиции пера до указанной точки;stroke⸺ рисует контур линии;fill⸺ заполняет путь цветом․
Пример кода
Ниже приведен пример кода, который рисует прямоугольник с заполнением красным цветом и линию через Canvas⁚
var canvas = document․getElementById('myCanvas');
var ctx = canvas․getContext('2d');
// Рисование прямоугольника
ctx․fillStyle = 'red';
ctx․fillRect(50, 50, 200, 100);
// Рисование линии
ctx․beginPath;
ctx․moveTo(50, 50);
ctx․lineTo(250, 150);
ctx․strokeStyle = 'blue';
ctx․stroke;
Это только базовые примеры использования Canvas․ С его помощью можно создавать сложные графические объекты, применять анимацию, реализовывать игры и многое другое․ Для более подробного изучения возможностей Canvas рекомендуется обратиться к документации и учебным материалам․
Что делает canvas?
<canvas> — это HTML элемент, использующийся для рисования графики средствами языков программирования (обычно это JavaScript). Он может, к примеру, использоваться для рисования графов, создания коллажей или простой (и не очень) анимации.
Когда использовать canvas?
Когда нужно использовать Canvas, а когда Flash? Flash быстрее, кроссбраузернее, с хорошими инструментами и фреймворками. Canvas сейчас используется, в основном, энтузиастами и экспериментаторами.
Для чего используется тег canvas?
Тег <canvas> используется для рисования графики на лету с помощью сценариев (обычно JavaScript). Тег <canvas> является только контейнером для графики, необходимо использовать сценарий для рисования графики.
Для чего нужен тег canvas в HTML?
HTML тег <canvas>
Тег <canvas> (в пер. с англ. — холст) создает область на веб-странице, в которой можно создавать разные объекты, рисунки, анимацию, фото композиции при помощи Javascript скриптов. Тег появился в пятой версии HTML.
Что такое canvas в Unity?
Компонент Canvas представляет собой абстрактное пространство, в котором производится настройка и отрисовка UI. Все UI-элементы должны быть потомками игровых объектов, к которым присоединен Canvas.
Что такое canvas в Python?
Как стирать канвас?
Стирать канвас нужно при температуре 30 градусов, допустима и ручная и машинная стирка. Ткань не требуется выжимать, достаточно просто встряхнуть изделие после стирки и оставить высохнуть естественным образом.
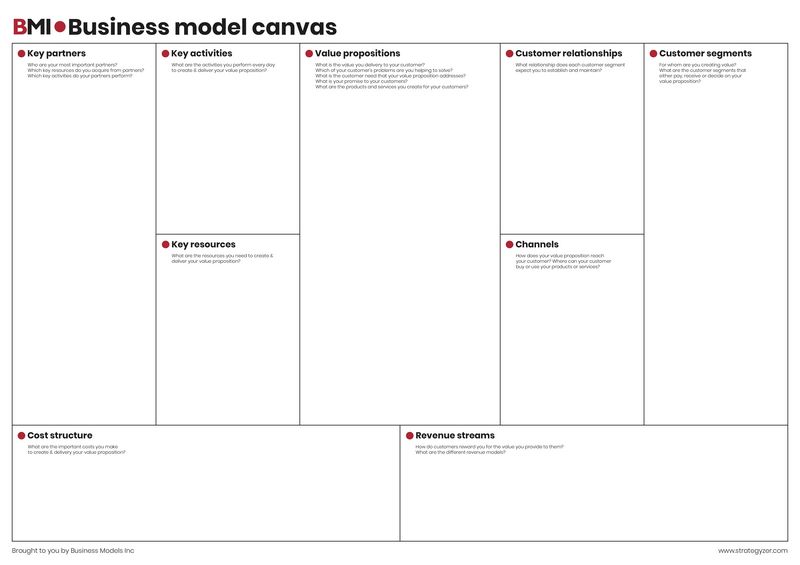
Как заполнить Lean canvas?
Заполнять блоки нужно в последовательности, указанной на схеме:
- Пользователи и проблема,
- Уникальное торговое предложение,
- Решение,
- Каналы сбыта,
- Финансовая часть — структура расходов и источники дохода,
- Ключевые метрики,
- Скрытое преимущество.
Как зайти на канвас?
Для этого на главной странице сайта он должен выбрать опцию «Нужен аккаунт на Canvas», указать свою роль (преподаватель, учитель или родитель) и заполнить небольшую форму.
…
Системе потребуется следующая информация:
- имя пользователя;
- адрес электронной почты;
- пароль;
- код присоединения (выдается регистратором платформы).
Как нарисовать прямоугольник в JavaScript?
Javascript метод rect()
Метод rect() создает прямоугольник. Примечание: Чтобы действительно нарисовать прямоугольник, используйте метод stroke() или fill().
Что такое контекст canvas?
Рендеринг содержимого (контекста)
Элемент <canvas> в документе создаётся с фиксированным размером элемента для рисования, который может иметь один или несколько контекстов для рендеринга, создавая и манипулируя содержимым для показа.
Какой элемент HTML используется для указания заголовка документа или раздела?
HTML—элемент заголовка ( <title> ) определяет заголовок документа, который отображается в заголовке окна Browser или на вкладке страницы. Он содержит только текст, а теги внутри элемента игнорируются.
Какой тип ввода определяет ползунок?
Ползунок предназначен для ввода чисел в указанном диапазоне, но в отличие от поля <input type="number"> имеет другой интерфейс и применяется в тех случаях, когда не особенно важно указывать точное значение.
Какой атрибут используется в HTML чтобы указать что поле ввода должно быть заполнено?
Обязательное поле
Для указания обязательных полей используется атрибут required, как показано в примере 1. Обязательные поля должны быть заполнены перед отправкой формы, иначе форма на сервер не отправится и браузер выдаст об этом предупреждение.